.sidebar ul, .sidebar ol, .sidebar-sticky ul, .sidebar-sticky ol {
Static collapsible Bootstrap sidebar menu. The default height is set to 100vh in CSS and is overridable in CSS.

11 Sidebar Design Inspiration Html Css Snippets 3 ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
You can place almost anything on the sidebar.

. 100vh is the height of the current viewport so setting the height of the main div to 150vh gives it a height that will be 15 times that of the screen. When the attribute is not provided the page remains with the sticky sidebar at all screen widths. The sticky sidebars made of sticky float widgets are a great way to boost the conversion rates on your website.
The may contain any valid HTML elements supported by AMP. The biggest problem with default sidebars is that they can be seen only when the user is in a particular viewport where the. I have identified the sidebar class sidebar-container 2.
Click Save Options and you are done sidebars are sticky now. Now the sidebar remains stuck when you scroll through the pages of the blog. The best alternative is All-in-One Sidebar which is free.
Fixed scrollable collapsible Bootstrap sidebar with a transparent overlay. But the sidebar isnt sticky yet. Thats because we didnt define a distance yet.
Fixed collapsible Bootstrap sidebar navigation. Make sure to include sticky-sidebarjs script file after jqueryjs. I would like to have that sidebar on the full height meaning from the bottom of the navbar to the bottom of the page and at the same time I would like it to remain sticky when I am scrolling down in the main window.
It remains in its natural place in the document flow. Go to Publisher Theme Options General General Sticky Sidebar click on the drop-down menu and select Enable. In other words the information found in the sticky sidebar is accessible at any timeAnd its something all site owners should strongly consider using if they want to direct users to other content build a.
I downloaded the free WP Sticky Sidebar plugin. There are three alternatives to The Good ol Sidebar for a variety of platforms including Firefox Linux Mac Windows and Pale Moon. F oster best practices effectiveness inspire breakthroughs solve immunize turmoil.
Click on the left edge of your browser window to open the sidebar and get easy access to all your panels. The plugin has the ability to automatically disable the Sticky behavior on small screens like mobile and display the sticky sidebars as normal content blocks on the top of their respective sections. This is where a fixed sidebar aka sticky sidebar comes to play.
The Good ol Sidebar Alternatives. When you scroll down the page and hit the section with this menu it sticks on the right-hand side till that content block runs out. When you scroll down the page the sidebar doesnt follow.
The max-height of the sidebar is 100vh if the height exceeds 100vh then a vertical scrollbar appears. A floating sticky sidebar justifies the importance of a. Below that I have a container-fuid div and in it a sidebar on the left and a main div to the right.
Style panel Position Position Sticky With the sidebar selected apply position sticky in the Style panel. Sticky sidebar is a pure javascript plugin for making smart and high performance sticky sidebar works with sidebar if its taller or shorter than the viewport integrated with resize sensorto re-calculate the dimensions automatically when the size of sidebar or its container is changed supports jqueryzepto and compatible with firefox. With this amazing snippet by Chris Coyier you have a sticky sidebar with jump links to the various sections on the page.
The sidebar can only appear on the left or right side of a page. Data-switch-width is used to specify the widthin pixels at which page changes to the mobile layout. The sticky sidebar sticks to the top of the page within its parent section when scrolling until it reaches the next one.
Sticky Sidebar Navigation on Scroll GIF. Final Thoughts About adding a Sticky Sidebar. Sticky Columns in Visual Composer.
If you are having trouble with the pen try. Whether you want to boost up your email opt-ins affiliate click-through rates increase sales or anything else its proven that the sticky sidebar will help. Youll notice that if you scroll the sidebar doesnt stick.
Process inclusive innovate readiness public sector complexity. Note the heights of the main and sidebar elements are set using vh units. Here is what were going to build.
WordPress took this sidebar concept to a whole new level. Lifting people up cornerstone partner technology working families civic engagement activist recognize potential global network. The Good ol Sidebar TGS is a sidebar control inspired by Operas.
Customize Setting mobile view width. Policy dialogue peaceful The Elders rural global support. To use resize sensor with this plugin just make sure to include ResizeSensorjs before sticky-sidebarjs code whether through module loader bundle or event.
In the plugin settings I entered the class sidebar-container and saved the settings. The Good ol Sidebar is described as TGS is a sidebar control fork of All-in-One Sidebar. I found a very simple way that works for the sticky sidebar.
It lets you quickly switch between sidebar panels view dialog windows such as downloads add-ons and more in the sidebar or view websites in the sidebar. WP Sticky Sidebar plugin will make your floating sidebar menu visible at all times making it permanently visible while scrolling. A sticky floating or fixed sidebar widget in WordPress is a widget thats locked into place so when a user scrolls down the page it doesnt disappear.
Sticky sidebar integrated with ResizeSensorjs to detect when sidebar or container is changed. The sidebar is a beauty to your website.

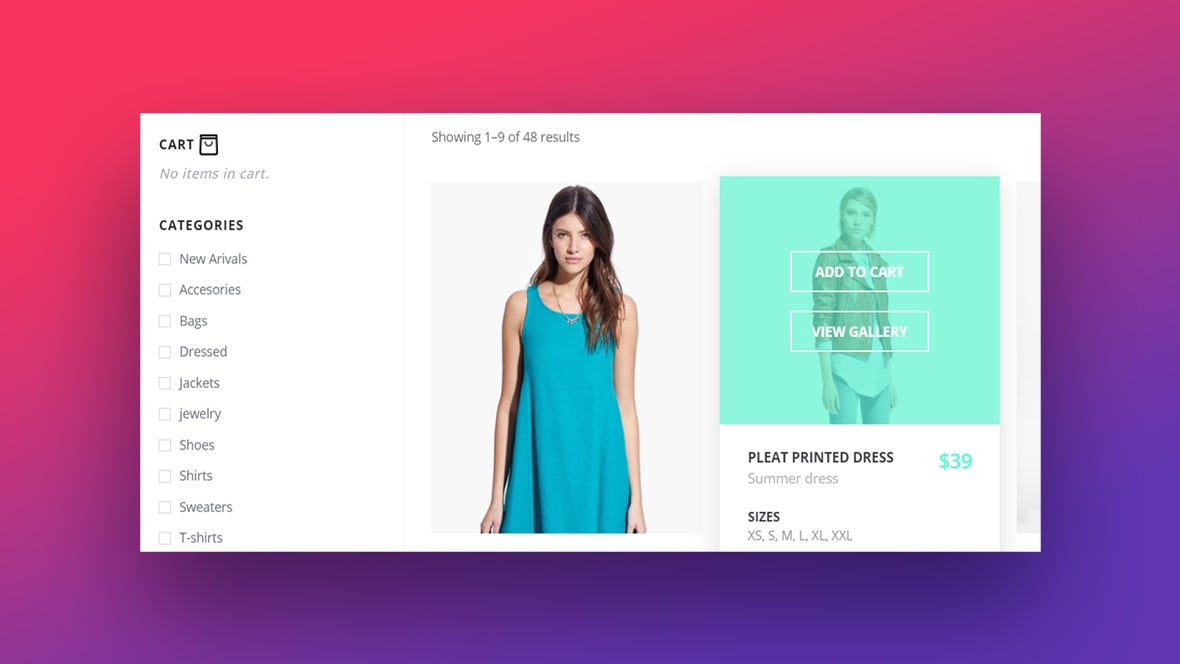
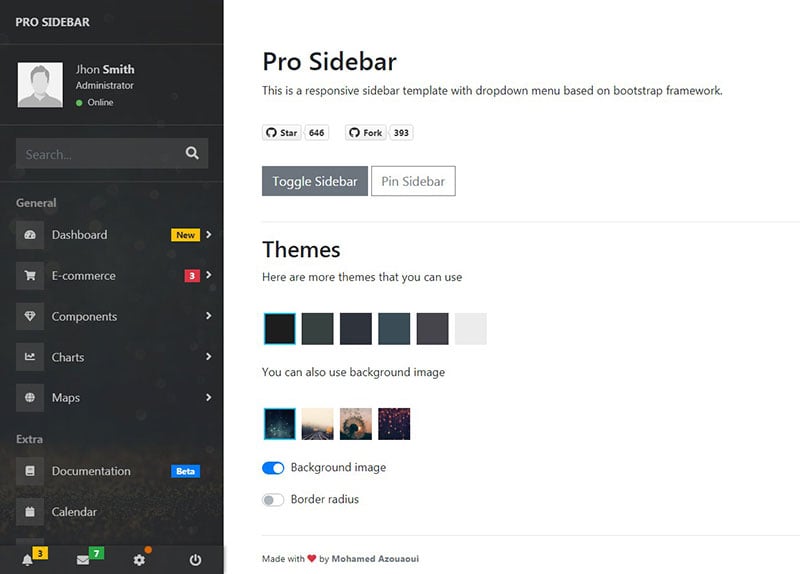
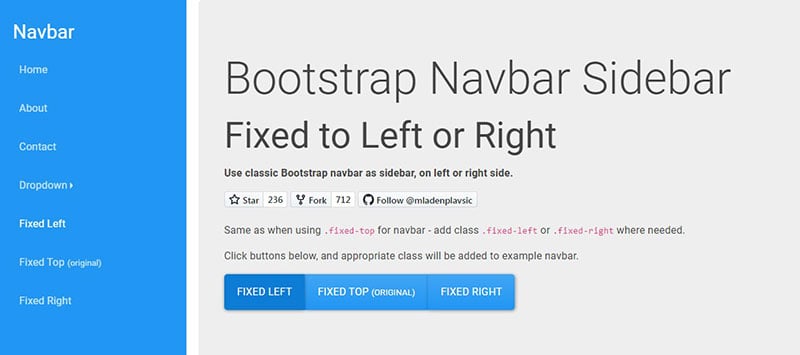
Awesome Bootstrap Sidebar Templates You Can Download

Demo Of The Bootstrap Sidebar Plugin Plunker

Awesome Bootstrap Sidebar Templates You Can Download

Css Sidebar Code Example

Issue With Ghost Theme At My Work Website Sidebar Is Not Mobile Responsive Stack Overflow

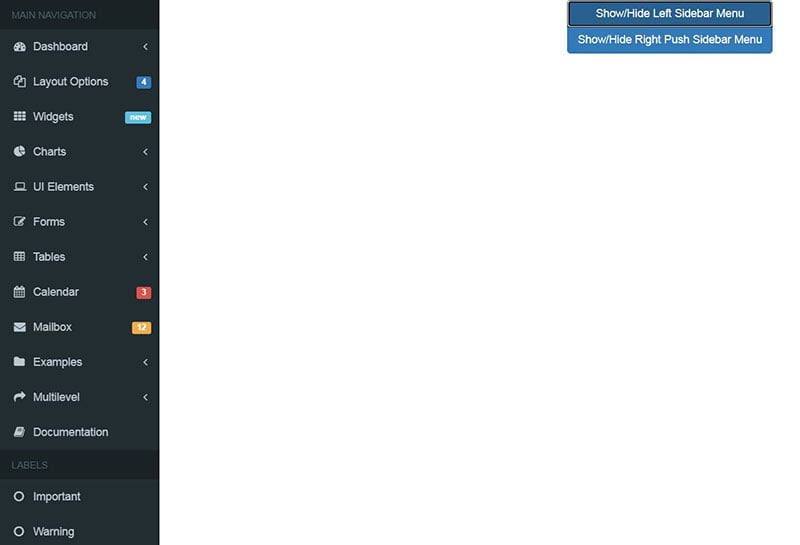
Header Is Off The Height Issue 2004 Colorlibhq Adminlte Github

Sidebar Html Css Code Example

Awesome Bootstrap Sidebar Templates You Can Download

Slide Menu Examples With Css And Maybe Some Js

Sidebar Moving To The Bottom Stack Overflow

Issue With Ghost Theme At My Work Website Sidebar Is Not Mobile Responsive Stack Overflow

Awesome Bootstrap Sidebar Templates You Can Download

Sidebar Moving To The Bottom Stack Overflow

Body Section Goes Behind Sidebar Stack Overflow